Find that element in Chrome
Did you ever wonder how you could interact with a deeply nested DOM element inside of Chrome’s developer tools?
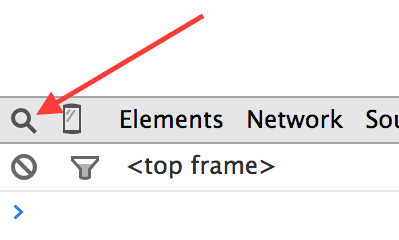
First, open up the developer tools in Chrome. With the developer tools open,
Click the magnifying glass.

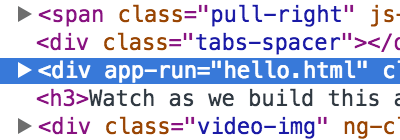
Select the element on the page by clicking.

Notice the highlighted element.

Navigate to your console
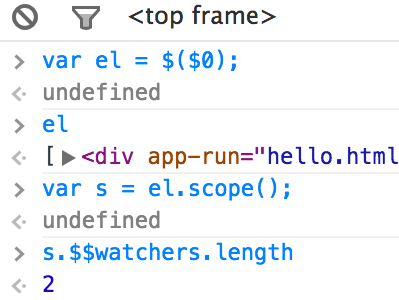
Assuming your page has jQuery style selectors, select your element with
var el = $($0);. The currently selected DOM node is referenced by$0.
If you are using a front-end framework like AngularJS then you might be interested in finding the scope for a node and examining its attributes.
Example